Actualy blogger.com has provided navbar for easy navigation in between the pages of blogger blog's and also for flagging unauthorised blog.
Let's see how actually the blogger navigation bar look's like, below is the picture of blogger navigation bar:
 Actually blogger navbar is really useful but if you are among those people who think that blogger navbar really spoils the look of your blog then you can remov it by following below step's.
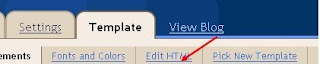
Actually blogger navbar is really useful but if you are among those people who think that blogger navbar really spoils the look of your blog then you can remov it by following below step's.Step 1: Sign into blogger.com then open your blog and click on layout tab, as below.
 Step 3: now when you have reached the layout tab click on edit html tab there, as shown below.
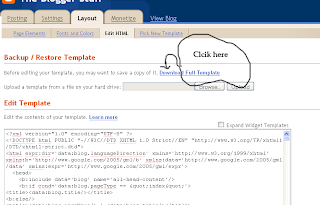
Step 3: now when you have reached the layout tab click on edit html tab there, as shown below. Step 4: It's not actually important to follow but if you are an beginner then it's really important for you to follow these step.
Step 4: It's not actually important to follow but if you are an beginner then it's really important for you to follow these step.Click on download full template option there to back up your template so that if any thing goes wrong then you can upload your template back.
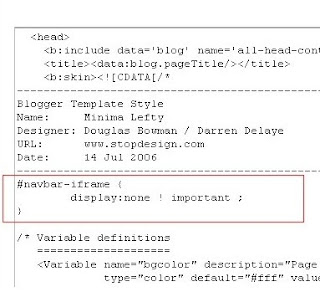
 Step 5: Find using ctrl + f <head>
Step 5: Find using ctrl + f <head>and just below that paste the below code:
#navbar {
height: 0px;
visibility: hidden;
display: none;
}
 Step 6: Now just save and exist , if you have followed everything properly then navbar will be removed from your blog.
Step 6: Now just save and exist , if you have followed everything properly then navbar will be removed from your blog.If you have any problem then please comment it below.




0 comments:
Post a Comment